select下拉列表表单可能大家都很熟悉,不过默认的下拉列表表单往往会让一些网站觉得丑陋,同时用CSS也很难调整select的样式。因此许多网站位了做出更符合网站风格的select下拉表单,往往会用JS来模拟这种效果。
比如我们很熟悉的土豆网,淘宝商城和亚马逊都是用JS做的下拉列表表单。
这样做的结果很明显在视觉上与网站整体风格统一,并且下拉列表样式很漂亮,不过也带来了一些不良反应,因为用JS来做的,所以会碰到许多预想不到的效果,下面通过测试者三个网站我们一一来分析他们各自的缺陷:
土豆的搜索类别选择框,每次点击都让我觉得怪怪的:
1. 点击后,弹出列表的位置与预期不同。潜意识里是下拉列表,结果土豆给了我一个“中拉列表”。
2. 习惯性地用上/下键选择,结果却让整个页面滚动。
3. 一怒之下,想关闭不用了。按下 ESC 键,却没有任何响应。
4. 禁用 JS 后,完全不可用。
类似,淘宝商城也是看起来很美:
除了第 1 点,其它都和土豆一样,可访问性和可用性都存在问题。
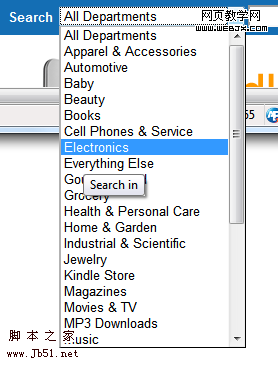
解决办法很简单,采用原生的选择框即可,比如 Amazon 的:
为什么不鼓励在 Web 页面中使用自定义选择框呢?
Select 选择框是一个非常成熟的交互控件。成熟意味着用户很容易接受,但成熟也意味着对各种用户都考虑很周全,有着非常丰富的交互细节。比如:对 PgUp/PgDn, Home/End 等键盘操作的响应,以及在不同位置能自动调节下拉列表的弹出方向等等。
采用 JS 来模拟选择框,需要大量的工作和细致的测试。即使公司愿意投入,也依旧无法实现原生控件的某些特性。比如:上面 Amazon 的选择框,我把浏览器拉到很矮,这时下拉列表能伸出到浏览器外面去。
为了一丁点“视觉小甜点”,让交互丧失了如此多的实用细节,还得耗费前端程序员的大量时间,结果却费力不讨好,实在是很糟糕。
PS:要使用自定义选择框,得满足以下条件:
1. 像 google 一样疯狂,愿意花费大量时间和资源。
2. 像 google 一样细致,要做就做好,要模拟就模拟透。
3. 在 web app 上应用。
可惜,在国内,像 google 或 facebook 一样疯狂和细致的公司,还没出现。